
REVEALING MY UNIQUE EDGE
Crafted with Passion, Vision and Precision
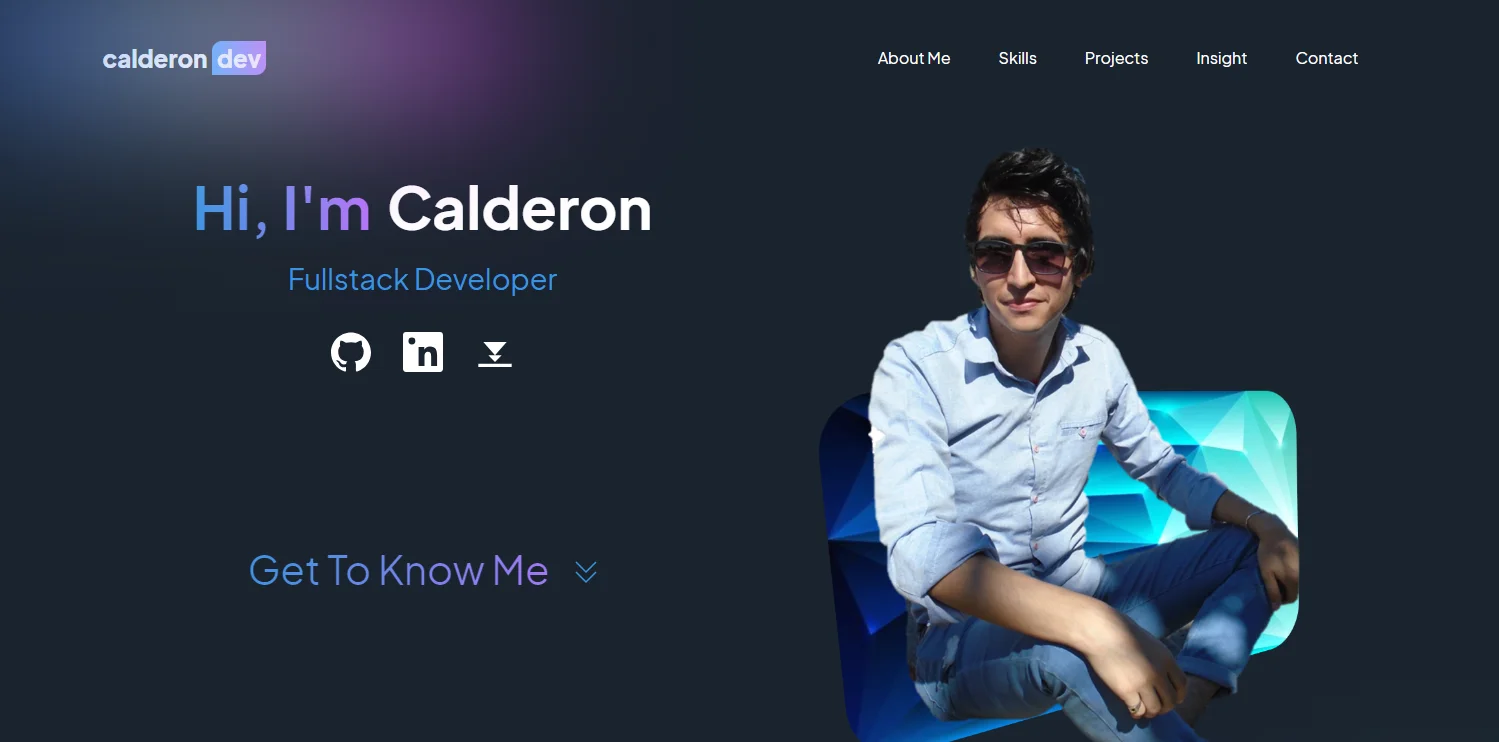
The project is a portfolio website developed using Next.js, showcasing various projects I've worked on. It serves as a testament to my skills as a full-stack developer, highlighting the diverse range of projects that demonstrate my proficiency.
- 🌍 Next.js Portfolio: The website is built entirely with Next.js, a powerful React framework for building server-side rendered applications. It ensures optimal performance and a seamless user experience.
- 📈 Full-Stack Expertise: As a full-stack developer, I've utilized my skills in both frontend and backend development to create a cohesive and well-integrated portfolio. From interactive UIs to robust server-side logic, each project reflects my expertise.
- 🌱 Responsive Design: The portfolio features a responsive design that adapts to various screen sizes, ensuring accessibility and a consistent user experience across devices.
Objectives:
- ✨ Showcasing Skills: The primary goal of the portfolio is to showcase my skills and expertise as a full-stack developer. Each project is a testament to my ability to create innovative and functional solutions.
- 🔧 User-Friendly Experience: Another key objective is to provide a user-friendly experience. The portfolio is designed for easy navigation, allowing visitors to explore projects and learn more about my capabilities effortlessly.
- 🌟 Diverse Project Range: The portfolio aims to highlight the diversity of projects, ranging from frontend development with React to backend services using Node.js. It demonstrates my versatility in handling various aspects of web development.
- 🤝 Engaging and Informative: The success of the portfolio is measured by its ability to engage visitors and provide informative insights into my skills and project accomplishments. It serves as a valuable resource for those looking to collaborate or hire a skilled developer.
If you're seeking a developer with a unique edge and a track record of successful projects, you're in the right place. Explore to discover why it's the perfect choice!

NEXT JS
POWERED BY NEXT.JS
Optimized for Performance, Scalability, and Security
Unlocking the full potential of modern web development, my portfolio is exclusively built with Next.js. This React framework not only excels in server-side rendering but also ensures a seamless and performant client-side experience.
Why Next.js for My Portfolio?
- Server-Side Rendering (SSR): Achieve faster page loads and improved SEO with Next.js SSR capabilities, enhancing the overall performance of the portfolio.
- Efficient Client-Side Navigation: Deliver a smooth and responsive user experience by leveraging Next.js for optimized client-side navigation and rendering.
- Scalability: With Next.js, the portfolio is designed to scale effortlessly, ensuring a robust foundation for future growth and feature enhancements.
- Security: Benefit from the enhanced security features inherent in Next.js, providing a secure environment for showcasing my development projects.
By utilizing Next.js as the core technology, my portfolio delivers an optimized, scalable, and secure digital experience for visitors exploring my development solutions.
If you're looking for a talented developer to join your team, I'm actively seeking exciting job opportunities.